Class & Food : Sketching
Rol Cliente : Class & Food
El cliente es Class & Food, y hemos realizado una lluvia de ideas en la reunión de hoy.
En la imagen se puede apreciar las ideas que habíamos tenido de las necesidades de nuestra empresa. Finalmente hemos elegido la de expandirnos como franquicia.
Nuestros programadores nos han ofertado diferentes posibilidades que analizaremos a continuación.
Rol Programador : Fruxotic
En primer lugar nos han ofrecido una página web, lo cual nos ha gustado bastante.
También papeles publicitarios con nuestra empresa, pero los hemos descartado ya que consideramos que lo que necesitamos en encontrar socios para ampliar nuestra franquicia y no precisamos de publicidad dirigida a los consumidores finales.
Nuestra idea inicial era crear un ejecutable que se pudiese repartir en un CD, pero al poderse integrear el dinamismo en la página web, hemos optado por esa opcion.
En dicha web se debe poder observar nuestro distintivo de marca, el diseño del restaurante y los trabajadores, posibles platos y presentaciones y las gráficas con datos económicos de nuestra empresa.
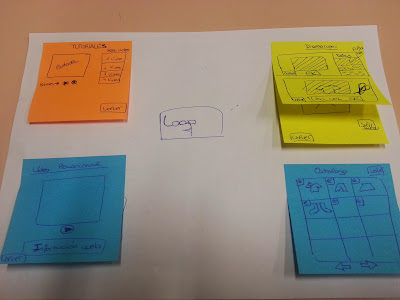
Para ello se ha empleado el siguiente sketching inicial:
En la imagen se aprecia el diseño web y sus diferentes pestañas.
Nos ha gustado mucho la parte de "Nuestras Señas", ya que reflejan muy bien nuestro objetivo.
La parte de nuestros clientes y la página principal no nos convencía del todo, debido a que no es necesario indicar que la página web es para unirse a nuestra franquicia y en vez de un video de los clientes tomando consumiciones en nuestro local, preferimos diversas imagenes de ellos.
Finalmente, se muestran nuestros socios y el por qué han sido seleccionados y otra pestaña con los datos económicos de la empresa.
Sin embargo, echamos de menos un simulador de negocio con el que convencer finalmente al futuro nuevo socio.
En la siguiente imagen se muestra el sketching final.
En la imagen se puede apreciar como hemos modificado también la introducción, que ahora consta de un video previo con el logo, y también la incorporación del simulador. El objetivo del simulador es poder especificar unos parámetros de zona, renta de los habitantes de la misma, empleados,etc, y ver el beneficio total que obtendría.



































+20.29.56.png)











