Se trata de una aplicación que cuenta con una pequeña introducción animada en la que se muestra el logotipo de la empresa. La aplicación está creada en dos archivos .dir, uno contiene la animación e información de las frutas y el otro las recetas y el minijuego. Esto nos ha permitido trabajar en paralelo durante gran parte del desarrollo de la aplicación. Para finalizarla se emplea la instrucción "play movie" definiendo el marker especifico que debe ser lanzado en cada momento de un archivo a otro y controlar el ciclo de vida de la aplicación.
A continuación se muestra el menú principal, en el cual se puede seleccionar si ver las características y la información de las frutas o podemos ver una serie de recetas en las que se pueden emplear.
En esta parte nos hemos centrado en animar tanto la playa como las señales. Al pasar el cursor sobre las señales, éstas se mueven verticalmente para resaltarlas. El problema surgía que al refrescar el frame se movían constantemente y no se paraban al tener el cursor sobre ellas. Para solucionar esto se han empleado una serie de variables globales para detectar el número de iteraciones a la hora de mover la señal y el estado de la misma (si el cursor está sobre ella o no), de forma que una vez completado el número de iteraciones la señal dejaba de moverse y al quitar el cursor ésta vuelve a su posición inicial.
Se ha precisado de un gran número de comprobaciones para analizar en todo momento el estado de la playa y señales y lograr controlar su movimiento. En primer lugar aparece la playa y al finalizar el movimiento, se habilita el movimiento de la primera señal y por último el de la segunda.
Toda la aplicación ha sido diseñada como si de una aplicación de dispositivo móvil se tratara, ya que se dispone de un botón "back", que nos devolverá a la pantalla anterior, y un botón "home" que nos permite volver rápidamente a la pantalla principal mostrada anteriormente.
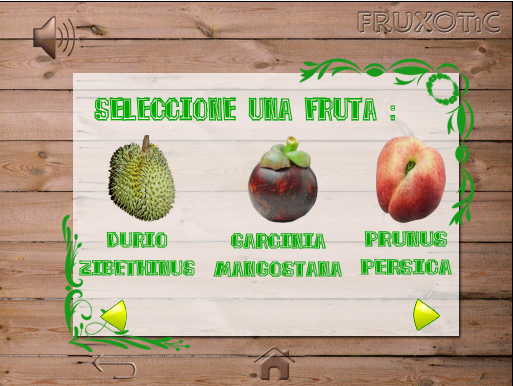
Si elegimos la opción de ver las frutas accedemos a una ventana en la que podemos desplazar las frutas y seleccionar una de ellas para ver sus características y la manera en que se consumen.
En la pantalla anterior nos hemos centrado en proporcionar a la aplicación una serie de transiciones logradas mediante código. Las frutas se pueden desplazar a derecha e izquierda y se logra que las frutas se desvanezcan al salir del espacio blanco del que disponen. Este proceso se ha realizado mediante la comprobacion de los bordes y tratando la propiedad "blend" de todas las frutas y textos.
También se hace un tratamiento de las flechas y las frutas, ya que al pasar el cursor sobre ellas cambian y se nota como resaltan.
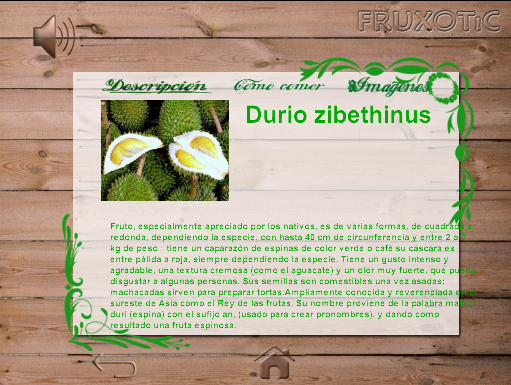
A continuación vemos una pantalla de descripción de la fruta. En ella rellenamos dinámicamente el texto en función de cada fruta y en algunas ocasiones nos encontramos con el problema del autoajuste que realiza director y que no da un resultado correcto.
También hemos empleado un diseño concreto en la pantalla general. Hemos empleado una serie de pinceles personalizados de Photoshop obtenidos en bluevertigo y también una serie de fuentes de texto exóticas como se aprecia en la imagen siguiente.
Por otro lado disponemos de una serie de recetas a las que podremos acceder de dos maneras distintas.
Podemos elegir que se muestren las recetas según un tipo de evento o bien podremos desplazar las frutas a una cesta de la compra y se nos mostrarán recetas que contengas dichas frutas seleccionadas.
A continuación se muestra la pantalla de selección de evento.
También disponemos de la pantalla de juego en la que arrastrar las frutas para mostrar posibles recetas que coincidan con ellas.
Esta pantalla nos ha supuesto un gran esfuerzo en cálculo y tiempo debido a la cantidad de combinaciones posibles de frutas y las recetas que debíamos diseñar, teniendo en cuenta que tenemos 5 frutas que podemos combinarlas de 25 formas distintas.
Para detectar qué frutas ha elegido el usuario, y por lo tanto se encuentran en el cesto, empleamos la instrucción "intersect" que nos devuelve un booleano si los dos sprites indicados intersectan o no.
Esto nos da como resultado la siguiente pantalla.
Sin importar el método elegido, el usuario accederá a una pantalla con una posible receta a emplear con las frutas que dispone o para el evento que necesite.
Una posible receta que se muestra es la siguiente.
También podremos observar que en caso de disponer más de una receta para la fruta seleccionada, se muestran unas flechas en la parte inferior que nos permiten avanzar o retroceder para cambiar de receta.
Como funcionalidad adicional se ha incorporado a la aplicación un hilo musical relacionado con la temática exótica. Este hilo musical varía en función de si nos encontramos viendo las recetas o las frutas.
También se puede silenciar en todo momento si el usuario así lo precisa.
Para lograr que se pueda silenciar en cualquier momento empleamos una variable local que detecta dicha elección, y empleamos las siguientes instrucciones para habilitar el sonido o no.















No hay comentarios:
Publicar un comentario